無料グラフ描画ソフト「Graphviz」を使ってみた
ある授業でGraphvizについて紹介されたので、ダウンロードして使ってみました。
開発環境:Windows 10
ダウンロード
ダウンロードについては他サイトを参考にしてください(今後やる気があったらちゃんと書きます)。
グラフ作成までの流れ
- テキストエディタでDOT言語を記述
- 1で作ったファイルをコマンドプロンプトで画像データに変換
1.テキストエディタでDOT言語を記述
DOT言語のことは初めて知りましたが、簡単に図を書くための言語らしいです。
様々な設定・オプションを列挙してグラフの体裁を整えていく感じが、Webサイトを作るときのCSSファイルの記述に似ていると思いました。
使用するテキストエディタは何でもいいです。
VSCodeにはGraphviz用の拡張パックがありますし(Graphviz (dot) langage support for Visual Studio Code)、お手軽にメモ帳でも大丈夫です。自分はメモ帳でやってみました。
ファイルの拡張子も基本的に何でもいいですが、.txtや.dotなどにすると分かりやすいですね。
実際のコード
デスクトップ上にDOT言語のsample.txtを作成し、グラフ(→sample.svg)にしてみました。とてもシンプルなコードですね。
DOT言語(sample.txt)
graph graphname { a -- b -- c; b -- d; }コマンドプロンプト
C:\Users\○○>cd Desktop C:\Users\○○\Desktop>dot -Tsvg sample.txt -o sample.svg
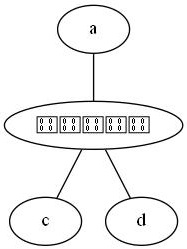
出力結果
解説
DOT言語
graph 無向グラフ:矢印のないグラフ
(digraph:有向グラフ)graphname グラフの名前 ※任意の文字に変換可能 a -- b aとbを線で結ぶ
(a -> b … a → bの矢印を生成)コマンドプロンプト
cd Desktop 作業ディレクトリをデスクトップに移動 dot -Tsvg sample.txt -o sample.svg 「sample.txt」をSVGファイル「sample.svg」として出力する
※「-Tsvg」の部分は、「-Tjpg」「-Tpng」など任意の画像ファイルにできます。注意!:ブロック内に日本語を使用する際、画像の種類によっては文字化け(?)するので気を付けてください。
SVGファイル
JPGファイル

もっと知りたい方は↓
【Qiita】Graphvizとdot言語でグラフを描く方法のまとめ